Landing page yazı dizisine ikinci yazımız ile devam ediyoruz. İlk yazımızda landing page çalışmalarına başlamadan önce yapmamız gereken temel bir hazırlıktan bahsetmiştik. Kullanıcılarımız kimler? Ürünümüz ne ve kullanıcıya nasıl bir fayda sağlıyor? Şimdi bu soruların cevaplarına ulaştıktan sonra çalışmamızda ikinci kısıma geçebiliriz.
Karşılama sayfalarımızın amacı, gelen ziyaretçilerimize ürünümüzü anlatmak ve ürünümüzü kullanmaya ikna etmektir. Bu yüzden bir karşılama sayfasını değerlendirirken;
1. Ürünü ne kadar iyi anlattığına,
2. Gelen ziyaretçileri ürünü kullanmaya ne kadar iyi ikna ettiğine bakmamız gerekir.
Not: Sadece kullanıcıları ne kadar iyi ikna etttiğine (yani dönüşüm oranına) bakarak asla bir karşılama sayfasını değerlendiremeyiz. Karşılama sayfasında ürününüzün aslında yaratmadığı değerleri öne sürerek kullanıcıyı belki ilk defa içeri alabilirsiniz fakat daha sonrasında kullanıcı aradığı değeri üründe bulamadığı için size terk eder. Buradaki mekanizma hakkında daha fazla bilgi sahibi olmak istiyorsanız İnternet Girişimcileri İçin Kohort Analize Giriş yazısına bakabilirsiniz.
Ürünümüzü anlatmak için karşılama sayfamızda bazı mesajlar vermemiz gerekir. Bu mesajlardan ilki – karşılama sayfanızın başlığı – ürününüz ve girişiminizi açıklayan H1 cümlelerinizdir. H1 cümleniz ile ürününüzün/hizmetinizin kullanıcılarınızın hangi problemini çözdüğünü, nasıl bir değer yarattığını net olarak anlatmanız gerekir. Şimdi dünyadaki başarılı örneklerle birlikte bunu nasıl yapabileceğimizi inceleyelim.
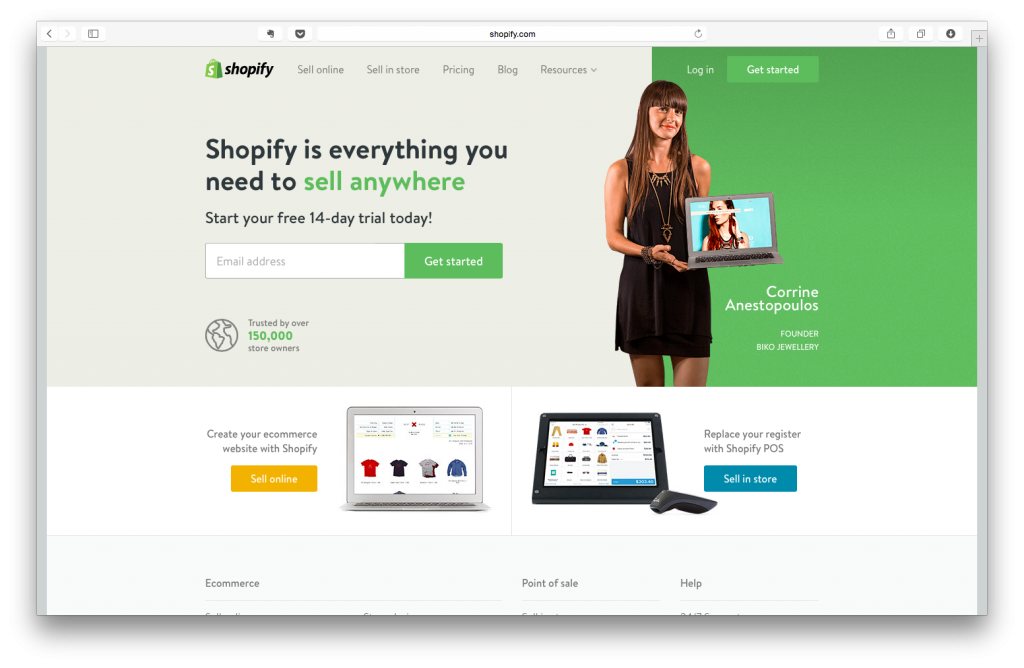
İlk örneğimiz Shopify’dan gelsin.
Shopify H1 cümlesi olarak ‘Shopify is everything you need to sell anywhere’ demiş. Yani Shopify, ortalama bir ziyaretçisi için ürettiği değeri ‘dilediğin yerde satış yapman için ihtiyaç duyduğun herşey’ olarak görüyor.
Shopify yerine bunun başka bir girişim olduğunu düşünelim. Ürünümüz için başka ne tip bir başlık atabilirdik? Örneğin ‘Kendi tasarımınızı yükleyebileceğiniz, arama motoru uyumlu, ödeme sistemli e-ticaret sitenizi yaratın!‘ diyebilirdi. Bu cümlede bizim ilk olarak istemediğimiz şey nedir? Ürünü özellik bazlı olarak anlatıyor olması. Biz ürünümüzü özellik bazlı olarak değil, kullanıcı için ürettiği değer bazlı anlatmak isteriz. Şimdi diğer örneklere bakalım.
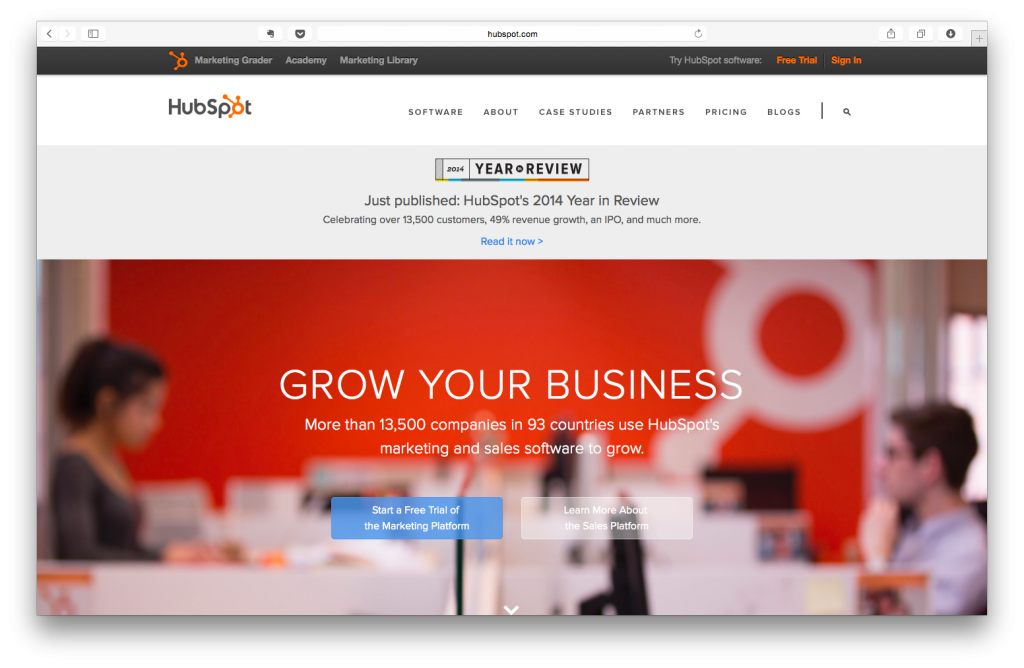
İkinci örneğimiz HubSpot;
HubSpot H1 cümlesi olarak kendisine ‘GROW YOUR BUSINESS’ cümlesini seçmiş. Yine özellikler yerine fayda odaklı bir yaklaşım görüyoruz. Ürün ve servisin özelliklerinden bahsetmek yerine, direkt olarak son kullanıcı için ürettiği değer ne ise bundan bahsediyor. HubSpot’un Shopify’a göre ayrıca bir artısı var. Cümlenin tamamen kullanıcı odaklı olması. Shopify, kendisinin tanımını kullanıcıya yarattığı değeri baz alarak yapıyordu. HubSpot direkt kullanıcıyla konuşuyor.
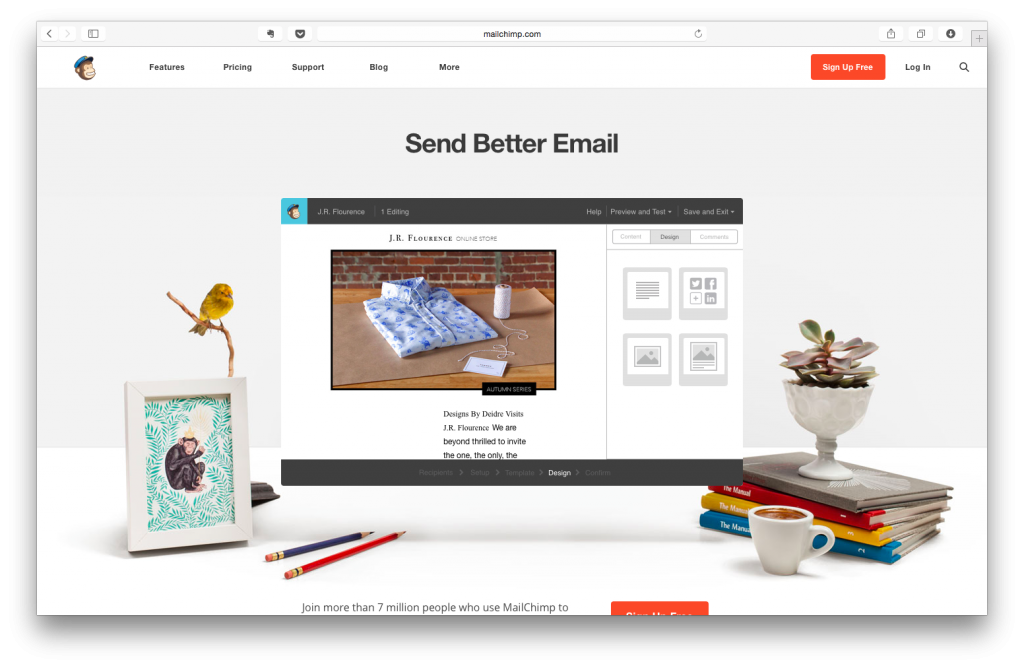
Diğer bir örneğimiz MailChimp’ten gelsin;
MailChimp’te H1 cümlesi olarak ‘Send Better Email’ görüyoruz. HubSpot’a benzer şekilde kısa bir cümle ile bizi karşılıyor. Özelliklerin hiçbirinden bahsetmiyor. Son kullanıcı için ürettiği temel değeri net olarak söylüyor.
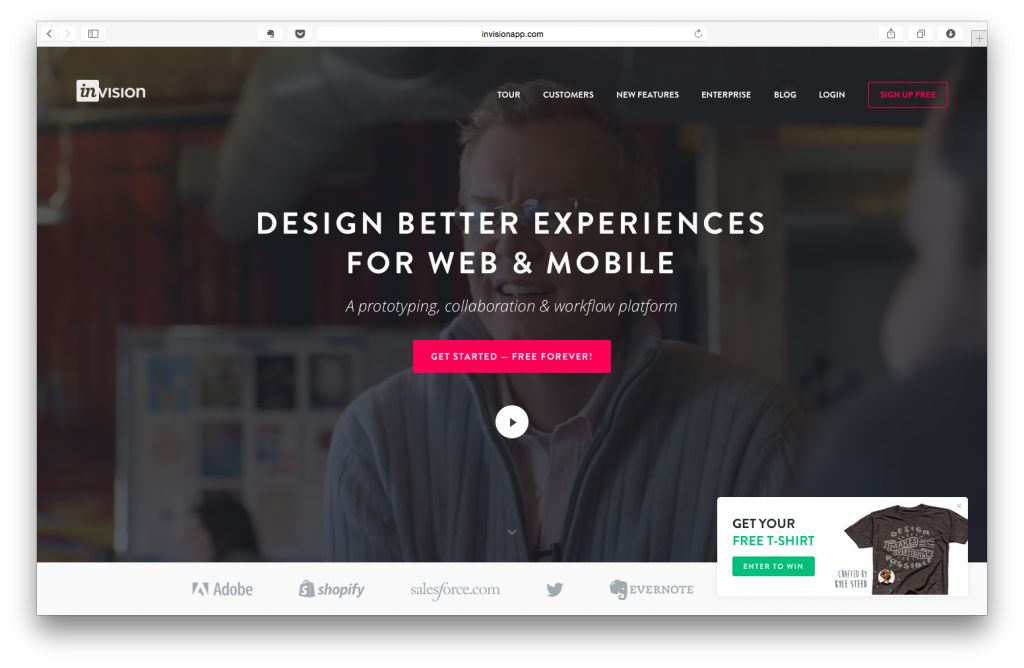
Son örneğimiz InvisionApp’ten gelsin;
Invision H1 cümlesi olarak ‘DESIGN BETTER EXPERINCES FOR WEB & MOBILE’ cümlesini seçmiş. Invision içerisindeki onlarca özelliğin var olma amacı aslında son kullanıcı için bu değeri sağlayabilmek. Karşılama sayfasına gelen bir ziyaretçi için yine bu cümleyi seçerek, yarattığı değeri vurguluyor.
Bu Yazıdan Neler Çıkarmalıyız?
– Yazının ilk bölümünde kendimize sorduğumuz soruların amacı, ürünümüzün, potansiyel bir kullanıcı için ne anlam ifade ettiğini ortaya çıkarmak içindi. Ürünümüzü/hizmetimizi tanımlarken, kullanıcı bakış açısı ile ne anlam ifade ettiğini anlamlandırıp, tanımlamamız gerekiyor.
– Karşılama sayfamızda özellik bazlı değil tamamen değer odaklı bir H1 cümlesi yazmamız gerekiyor. Ürün/pazar uyumuna henüz ulaşamamış ürünler için bu cümleyi tam olarak bulabilmek çok güç olabilir. Böyle durumlarda kullanıcılarınızdan aldığınız yorumlara da dayanarak farklı cümleleri zaman zaman test edebiliriz.
– Sayfamızda mutlaka açık ve net bir başlığımız bulunmalı. Bir ziyaretçi sayfamızı ziyaret ettiğinde, bu ürün/hizmet nedir sorusuna cevabı aramadan, direkt olarak görebilmesi gerekiyor.
Serinin bir önceki yazısını okumak için buraya, bir sonraki yazısı içinse buraya tıklayın!







[…] sorusunun altında ürünümüzün kullanıcı için yarattığı değeri çözümleme yatıyor. Landing Page Başlıklarını Nasıl Yazmalıyız? yazımda bu konuyu biraz incelemiştim. Ürünümüzde değişik değişik özellikler […]
[…] Yazacağımız bütün metinler, bu soruların cevaplarına bağlı. Serinin ikinci yazısını okumak için tıklayın! […]
[…] metinler dikkatimizi çekiyor. (Karşılama sayfası metinleri hakkında yazdığım yazıya buradan ulaşabilirsiniz.) Son kullanıcıya yönelik, ücretsiz bir servis olduğu için sayfa üzerindeki sadelik […]
[…] önemli araçlar. Daha önce hazırladığımız yazılarla (Landing Page Tasarımına Giriş, Landing Page Başlıklarını Nasıl Yazmalıyız?, Landing Page Temelleri: Nasıl Çalışır?, Landing Page Temelleri: Testimonialler), landing […]
Tüm hakları saklıdır.
Lean Marketing Growth Hacking Studio Dijital Danışmanlık Tic. Ltd. Şti. tarafından yönetilmektedir.
For English