İnternet sitemizle ilgili birçok metriği çok kolay takip edebiliyoruz. Kaç ziyaretçimiz var, ziyaretçilerimiz nerelerden bize ulaşıyor, hangi sayfaları geziyorlar vs. vs. Fakat bu veriler genelde bize gerçek resmi göstermede yetersiz kalıyor. Kullanıcılarımızın sayfalarımızla, içeriğimizle ne kadar etkileşime geçtiğini analiz etmede çoğu zaman daha fazlasına ihtiyaç duyuyoruz.
Bu ihtiyaçlardan yaygın olan bir tanesi – özellikle uzun sayfaları olan siteler için – kullanıcıların ekranlarını ne kadar kaydırdıklarıdır (scroll). Biz içeriğimizi hazırlıyoruz fakat kullanıcılar gerçekten bu içeriği tüketiyorlar mı? Bu yazımızda kolay bir şekilde Google Analytics üzerinde kullanıcılarımızın sayfaları ne kadar kaydırdıklarını nasıl takip edebileceğimize bakacağız.
Öncelikle bu konu hakkında internette birçok farklı yöntem bulunuyor. Dilediğiniz herhangi birini kullanabilirsiniz. Ben bu yazımda Optlook.net üzerinde uygulamış olduğumuz sevgili Justin Cutroni’nin ilk olarak blogunda paylaştığı yöntemi sizlerle paylaşacağım.
Uygulamaya geçmeden önce örnek uygulamaya bakalım. Aşağıdaki pencerede results sekmesine gelerek, kodun sonucunu görebilirsiniz.
Şimdi adım adım sistemimize ekleme aşamasına geçelim.
1. Öncelikle kullanıcıların okumaya başlamalarını anlamak için sayfayı ne kadar kaydırmaları gerektiği konusunda bir standart belirlemeniz gerekiyor. Kod içerisinde default gelen değer 150px. İçeriğiniz, sayfanıza göre bu değeri artırabilirsiniz fakat çok özel bir durum olmadıkça 150px’in altına düşürmemelisiniz.

Sayfamızda göndereceğimiz eventler. Kaynak: cutroni.com
2. Sayfanız nerede bitiyor? HTML dosyalarınızda footer öncesindeki son div’i bu amaçla kullanabilirsiniz. Kendi kullanmış olduğunuz standarta göre if (bottom >= $(‘.entry-content’).scrollTop() + $(‘.entry-content’).innerHeight() && !endContent) { satırını güncelleyin. (‘.entry-content’ yerine kendinize ait olan div id’sini kullanın.
3. JS kodu içerisinde bulunan var debugMode = true; satırını var debugMode = false; şeklinde güncelleyin. Böylece kullanıcılarınıza örnekte olduğu gibi uyarı mesajları çıkarmamış olursunuz.
Bu işlemleri yaptıktan sonra artık sitemize uygulamaya geçebiliriz. Sayfamız yüklenirken <head> </head> tagleri arasında Google Analytics kodlarımız yüklendikten sonra yukarıda hazırlamış olduğumuz kodu sayfamıza ekliyoruz. Artık kullanıcılarımızın sayfa ne kadar kaydırdıkları ile ilgili elimize veriler gelmeye başladı.
Sonuçları nasıl göreceğiz?
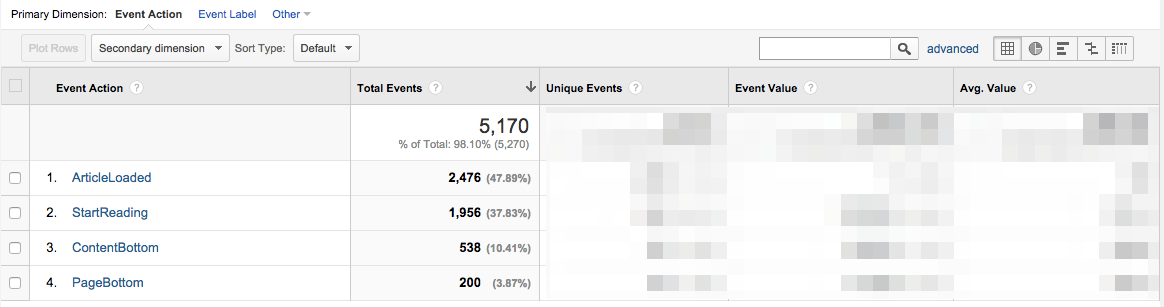
Sonuçları görebilmek için Google Analytics içerisinde Behavior bölümünde bulunan Events’e tıklıyoruz. Event kategorileri arasından Reading’e tıklıyoruz ve aksiyonları görebilmek için sonrasındaki gelen sayfada Even Action tabine geçiyoruz. Böylece ihtiyacımız olan rakamları görebilir hale geliyoruz.




[…] en temel yardımcılarımızdan bir tanesi. Daha önce Google Analytics ile Buton Tracking ve Google Analytics ile Scroll Tracking yazılarında, temel düzeyde rehberler paylaşmıştım. Bu yazıda da özellikle yeni […]