Kullanıcılarımızın davranışlarını ölçümlerken zaman zaman farklı ihtiyaçlarımız olabilir. Buton tıklamalarını takip etmek en sık ihtiyaç duyduğumuz konulardan bir tanesidir. Bu yazıda kullanıcılarımızın hangi butonlara tıkladığını Google Analytics ile nasıl takip edeceğimizi ele alacağız.
Öncelikle bu konuya neden ihtiyaç duyuyoruz, buna biraz yakından bakalım. Sitemiz üzerinde gerçekleşen aksiyonları, ne zaman gerçekleştiğini, hangi kanalla gerçekleştiğini kolay bir şekilde takip edebiliriz. Fakat bunları ölçümlüyor olmak yeterli olmayabilir. Örnek olarak Optlook.net’in karşılama sayfasında birincil aksiyonumuz olan ‘Start Free Trial’ i ele alabiliriz. Karşılama sayfasında 5 farklı bölümde bu aksiyona giden butonlar bulunuyor. Sadece pricing bölümünde sekiz farklı buton bulunuyor. Birincil aksiyonla ilgili analizleri yaparken, kullanıcıların bu aksiyonu sayfada nereden aldıklarınıda takip etmemiz gerekiyor.

Buton Tıklamalarını Nasıl Takip Edeceğim?
Google Analytics içerisinde bulunan Events’leri kullanarak, kullanıcılarımızın hangi butona tıkladıklarını takip edebiliriz. Bunu yapmak için (Universal Analytics kullandığınızı var sayarak) ihtiyacımız olan kod şu şekilde;
onclick=”ga(‘send’, ‘event’, ‘Kategori’, ‘Aksiyon’, ’Etiket(Label), Değer’);
Kategori bölümünü sayfamız üzerinde farklı eventleri bir birinden ayırmak için kullanıyoruz. Buton analizleri için bu bölümü button olarak kullanabiliriz.
Aksiyon bölümü, eventle ilgili aksiyonu tanımlamak için kullanıyoruz. Örneğimizde bu bölümü Click olarak kullanabiliriz.
Label bölümü zorunlu olmayan alanlardan bir tanesi. Bu alana dizi şeklinde veri ile aksiyonları kategorize etmek için kullanıyoruz. Örneğin sayfanızın header bölümünde bulunan bir butona olan tıklamaları takip etmek için bu bölüme header, pricing bölümünde pricing yazabilirsiniz.
Değer (Value) bölümü zorunlu olmayan bir alan. Bu alana değer yazarken string şeklinde değer yazamasınız. Integer yani rakam şeklinde değerler ile bu alanı kullanabilirsiniz. Daha detaylı bilgi almak için Google’ın resmi dokümantasyonunu inceleyebilirsiniz.
Buton tıklamalarını takip etmek için kodlarımızı hazırladıktan sonra butonlarımızın HTML kodlarına onclick kodlarını yerleştiriyoruz. Örnek bir kullanım şu şekilde;
<a class=”trial-btn buzz-out” href=“Link” onclick=”ga(‘send’, ‘event’, ‘Button’, ‘Click’, ‘header’);”>Start Free Trial </a>
Ve hepsi bu kadar.
Sonuçları Nereden Takip Edeceğiz?
Google Analytics içerisin Behaviour menüsü altında sitemizdeki bütün Events’leri takip edebiliyoruz. Events bölümünde Button kategorisine tıklayarak detaylı sonuçları inceleyebiliyoruz.

Event Raporuna Ulaşmak İçin GA içerisinde Behavior -> Events -> Overview yolunu kullanabilirsiniz.
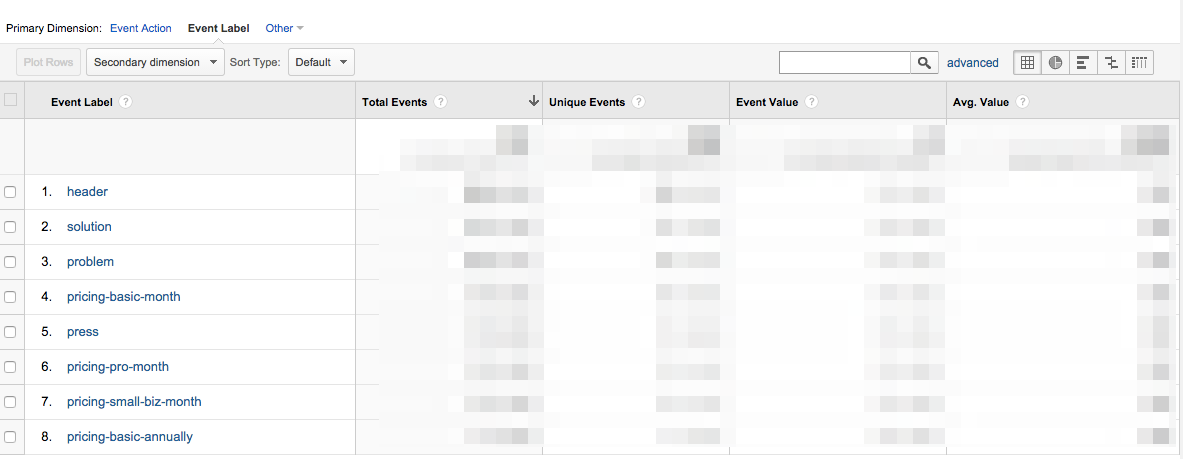
Action bölümünde, butonlarla ilgili tek aksiyonumuz tıklama (‘click’) olduğu için sadece click değerini görüyoruz. Tıklama işleminin nereden gerçekleştiğini görmek için Label sekmesine geçiyoruz. Label sekmesine geçtiğimizde kullanıcıların hangi bölümden butonlarımıza tıkladığı raporuna ulaşıyoruz. Böylece kullanıcılarımızın sayfamız üzerinde hangi butona tıklayarak, aksiyon aldıklarını görmüş oluyoruz.
-
[…] Analytics, ölçümleme konusunda en temel yardımcılarımızdan bir tanesi. Daha önce Google Analytics ile Buton Tracking ve Google Analytics ile Scroll Tracking yazılarında, temel düzeyde rehberler paylaşmıştım. […]
[…] Google Analytics ile Buton Tracking Nasıl Yapılır? […]



Visual Composer ile oluşan butona bu kodu nasıl ekleyebiliriz ki acaba?