Collecting potential leads when the project is is developing is a general practice. When I start to write first Turkish Growth Hacking book, Growth Hacking ‘e Başlangıç, I need the same thing. I try to use Launchrock, once upon a time my favorite tool, but in the course of time, it becomes an entirely useless terrible product. After a few try and searches, I decide to use GitHub Pages and MailChimp to create my very first landing page for the book, and it was fabulous. I truly like it and still use the same system for distribution. In this post, I try to explain how you can use GitHub Pages and MailChimp and create your lead generation pages free.
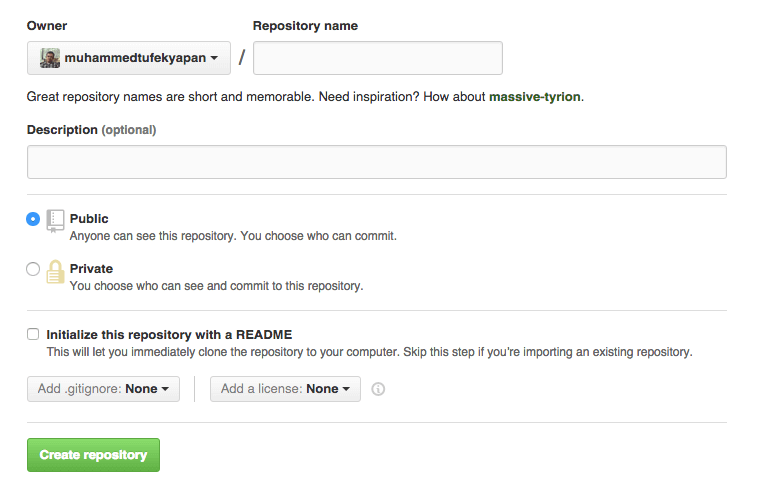
First of all, you need to create a repository with your username. Your repository name should be like your-user-name.github.io. If you want to hide your files, you should choose private option.

After creating your project on GitHub, now it is time to prepare your page. You can use HTML, CSS and JavaScript for your page. Also, you can host your image files on GitHub. When your page is ready, you need to save user’s email address. MailChimp comes into play in this step.
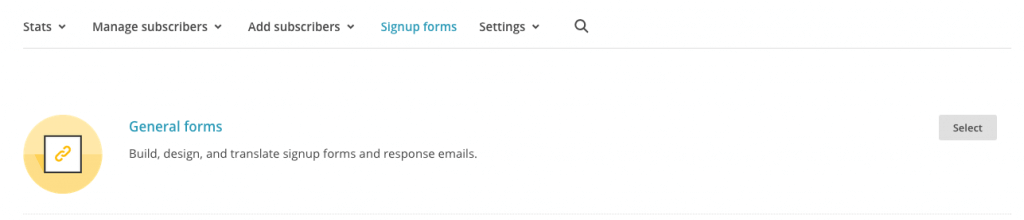
Create a new list in your MailChimp account and click on General Forms under Signup Forms section.

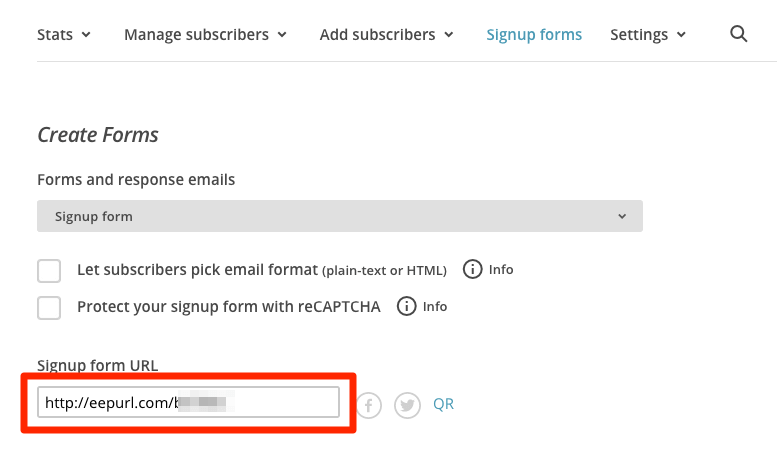
MailChimp gives you a specific link for signup. You can find this link at general forms details page.

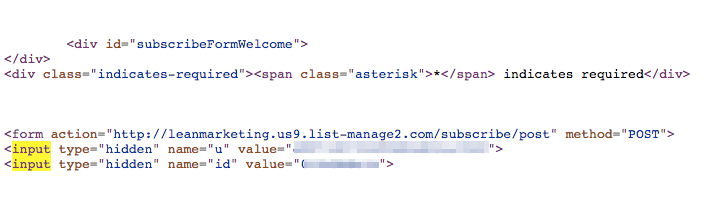
Open this link with Chrome and go to page’s source code. Search ‘input’ in page source codes and find the necessary information for your signup page.

Copy the first three lines that start with <form action and paste into your HTML page. Thus, when someone want to subscribe, his email address automatically saved your MailChimp list. Now you’re ready to send your files to GitHub. If you can use GitHub in the terminal, you can directly send files. If you aren’t a technical guy, GitHub gives easy tools to use for this. Download it and upload your files.
After sending the files, now it is a test time. Go to user-name.github.io. You should see your landing page works properly. (Don’t forget to test MailChimp integration.) If everything goes okay, you can redirect your domain to this project. In order to redirection first create a file that named ‘CNAME’ under your repository and write your domain name in the first line. (www.example.com) Then go to your domain provider and redirect your subdomain (it can be www) to user-name.github.io.
Congratulations! You create your own landing page with GitHub and MailChimp. Want to make A/B test also free? Check out A/B testing with Google Analytics guide.

