Çalışmalarımızı yaparken, bir yandan konumuzla ilgili kişilere ulaşmak, çalışmamız hazır olduğunda bilgilendirmek isteriz. Lean Marketing’in ilk e-kitap projesi olan Growth Hackinge Başlangıç kitabı projesi için benim de benzer bir ihtiyacım oldu. Bir zamanların efsanevi ürünü olan LaunchRock’ı kullanmak istedim fakat satışı sonrasında geldiği nokta beni çok mutsuz etti. GitHub Pages ile ücretsiz ve hızlı olarak HTML sayfalarınızı yayınlayabildiğinizi biliyordum. Bende GitHub pages ile bu ihtiyacımı karşılamak istedim. Bu yazıda GitHub ve MailChimp kullanarak, ücretsiz olarak lead toplayacağınız sayfaları nasıl hazırlandığını paylaşmak istedim.
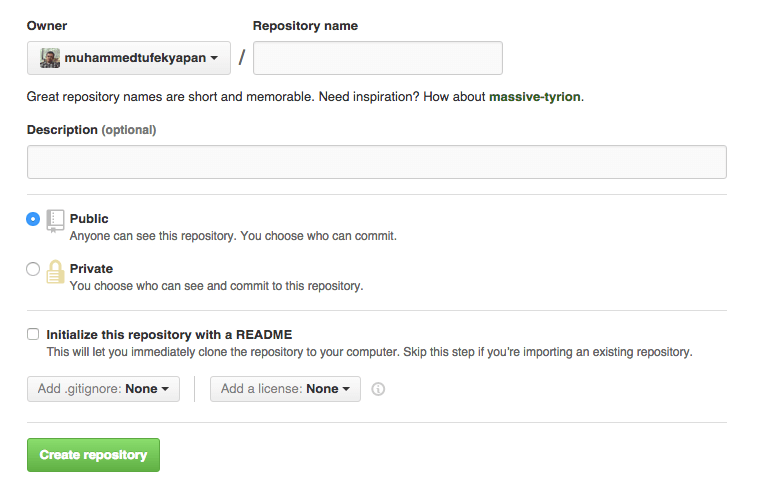
Öncelikle GitHub hesabınızda kullanıcı adınızla bir proje (Repository) oluşturmalısınız. Projenizin ismi kullanıcı-adınız.github.io şeklinde olması gerekiyor. Bu aşamada eğer publik seçeneğini seçerseniz, proje dosyalarınız herkes tarafından görülebilir. Private seçeneğinde sadece sizin izin verdiğiniz kişiler kodları görebilir.

GitHub üzerinde projenizi oluşturduktan sonra sıra sayfanızı hazırlamaya geliyor. HTML ve CSS dosyalarından oluşmak üzere istediğiniz gibi sayfalarınızı oluşturabilirsiniz. (Görsel dosyalarınızı ayrıca GitHub üzerinde barındırıp, yayınlanmasını sağlayabilirsiniz.) Mailleri toplamak için kullanıcılarınızın formda doldurdukları alanları bir alana kayıt ediyor olmanız gerekiyor. MailChimp burada yardımınıza yetişiyor.
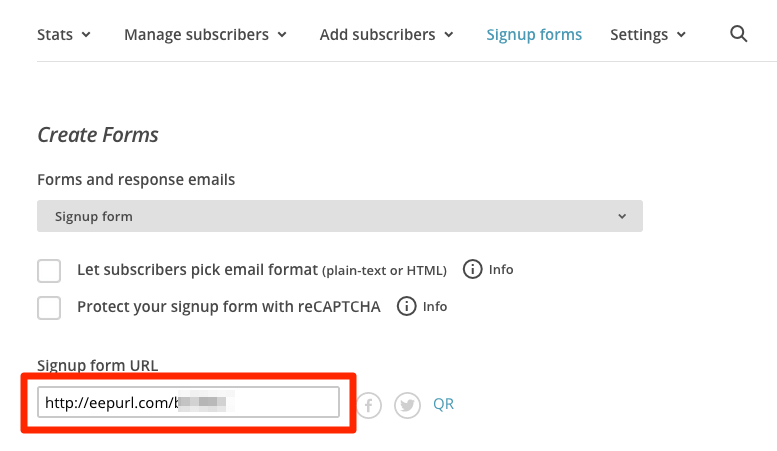
MailChimp üzerinde bir liste oluşturup, Signup forms bölümünden General forms’u seçiyoruz.
MailChimp her liste için, kullanıcıların link ile ulaşabilecekleri bir sayfa hazırlıyor. General forms detay sayfasında listemizin kendi sayfasının linkini buluyoruz.

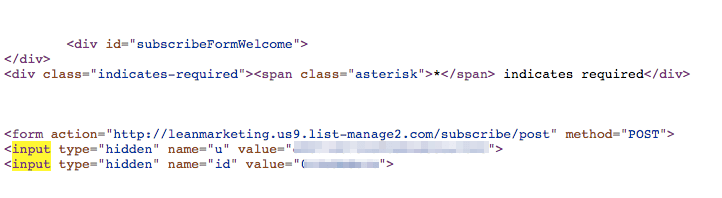
Bu linki Chrome üzerinde açıp, sayfa kaynak kodlarını görüntülüyoruz. Sayfa kaynak kodları içerisinde ‘input’ araması yaparak listemize ait bilgilerin olduğu alanı bulmamız gerekiyor.

Sayfa üzerinde kendi formlarınızı tasarlarken <form action satırı ile başlayan bu ilk üç satırı, formunuzun üzerine yerleştiriyor olmanız yeterli. Kendinize özel oluşturmuş olduğunuz forma kullanıcılar bilgilerini yazıp, kayıt olmak istediklerinde, böylece MailChimp listenize kayıt olmuş olurlar.
Artık sayfanızı ve kullanıcıların mail adreslerini yazdıklarında MailChimp listenize kayıt olmalarını tamamladığınıza göre, sayfanızı hayata geçirebilirsiniz. Bundan sonrası için dosyalarınızı GitHub’daki projenize göndermelisiniz. Eğer terminalden Git kullanmayı biliyorsanız bu direkt terminal üzerinden yada herhangi bir Git aracıyla yapabilirsiniz. (Ben GitHub kendi mac uygulamasını kullandım.)
Dosyalarınızı gönderdikten sonra kullanıcı-adı.github.io adresine gittiğinizde sayfanızı görebiliyor olmanız gerekiyor. Sayfanız üzerinde testlerinizi yapıp, dilediğiniz gibi çalıştığını gördükten sonra sıra domaininizi bu sayfaya yönlendirmeye geliyor. Yönlendirme için GitHub’daki projenizin ana dizini içerisinde ‘CNAME’ isminde bir dosya oluşturup, tek satırda hangi alan adında sayfanızın aktif olmasını istiyorsanız, alan adınızı yazıp kayıt edin. Alan adı sağlayıcınızda ise, yönlendirmek istediğiniz subdomain hangisi ise (www’de olabilir) onu, kullanıcı-adı.github.io adresine yönlendirin. Domain kayıtlarınız güncellendiğinde GitHub üzerinden ücretsiz olarak sayfanız yayında olacak.



[…] teknik detaylar hakkında sizlerle paylaşımda bulunmaya başlamıştım. Bunlardan ilki GitHub Pages ve MailChimp ile Ücretsiz Lead Sayfaları Nasıl Hazırlanır? başlıklı yazıydı. Bu yazıda GitHub’da oluşturacağınız bir projedeki alanı ve […]
[…] (Rehber) GitHub Pages ve MailChimp ile Ücretsiz Karşılama Sayfaları Nasıl Hazırlanır? […]