Landing page yazı dizimize devam ediyoruz. İlk yazımızda müşterilerimizi ve ürünümüzü daha yakından anlamamız gerektiğinden ve bunun için sormamız gereken sorulardan bahsetmiştik. İkinci yazımızda, ürünümüzü anlatan başlıkları nasıl yazacağımızı ele aldık.
Karşılama sayfalarımızın iki temel amacı vardı. İlki ürünümüzü doğru bir şekilde ziyaretçiye anlatmak, ikincisi ise ziyaretçiyi ürünü kullanmaya ve denemeye ikna etmek. Bu yaklaşımla ürünümüzü anlatan ve ziyaretçimizin dikkatini çeken bir başlık hazırladığımızda, ziyaretçimiz ürünümüzü daha detaylı değerlendirmeye başlar ve zihninde bazı sorular oluşur. Bu yazıda, ilk olarak akla gelen ‘nasıl çalışıyor?’ sorusunu yanıtlamak üzerinde duracağız.
Kullanıcımıza ürünümüzün nasıl çalıştığını anlatırken, ilk dikkat etmemiz gereken şey teknik detaylara fazla girerek kullanıcıyı sıkmamamız. Aynı başlıkları hazırladığımız süreç gibi, nasıl çalışır bölümünü hazırlarkende kullanıcının gözünden tüm sürece yaklaşarak açıklamalıyız. Algoritmalardan, teknik detaylardan olabildiğince kaçmamız ve kullanıcıya bu ürün/hizmeti aldıktan sonra hayatlarının nasıl değiştiğini göstermemiz gerekiyor.
Görsellerden olabildiğince yararlanarak, ürünü kullanmaya başladıktan sonra bir kullanıcının hayatının nasıl değiştiğini göstermemiz gerekiyor. Bunu yaparken yardımımıza koşan ilk şey aslında videolar. Prodüksiyon imkanınız varsa, yapabileceğiniz en güzel şey ürününüzü bir kullanıcının nasıl kullanacağını açıklayan kısa bir video hazırlamaktır. Video olmadığı durumlarda ise before/after karşılaştırmaları, açıklayıcı görsellerden yararlanarak ziyaretçilerimizin sorularını yanıtlamalıyız. Şimdi dünyadan başarılı örneklerle bu süreçte nelere dikkat etmeliyiz ve neler yapabiliriz buna biraz yakından bakalım.
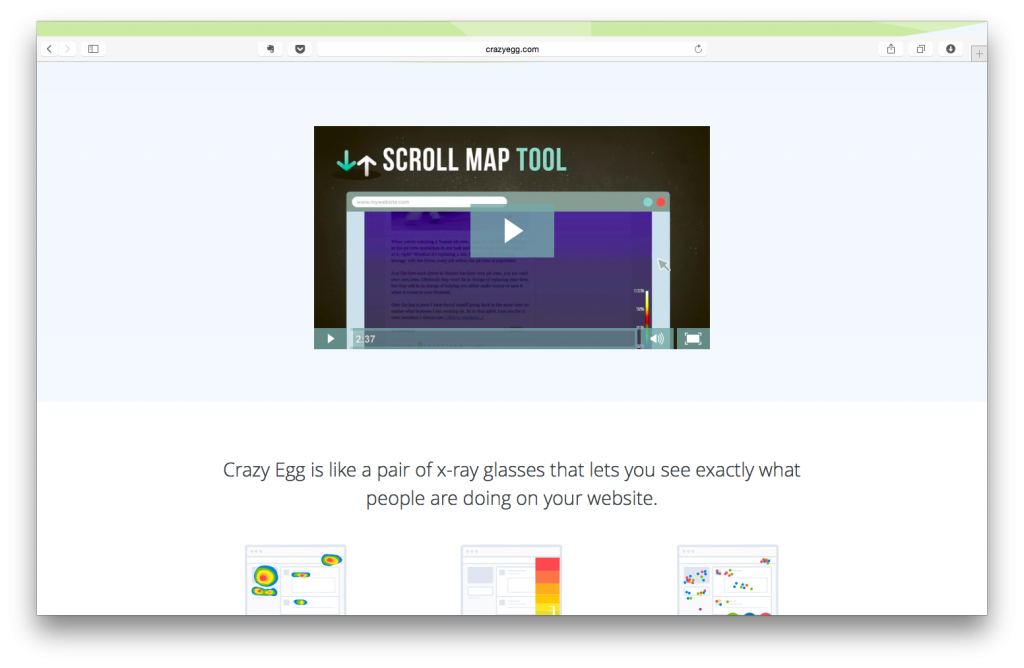
İlk örneğimiz CrazyEgg‘ten geliyor.

CrazyEgg karşılama sayfasında ‘Tell me more’ butonuna tıkladığınızda detaylar için videoya ulaşıyorsunuz.
CrazyEgg uzun zamandır karşılama sayfasında videoyu kullanan ürünlerden bir tanesi. CrazyEgg ne yapıyor? Sayfalarınızda kullanıcıların nerelerde dolaştıkları ile ilgili size haritalar sunuyor böylece kullanıcılarınızın sayfanızın hangi bölümleriyle ilgili olduklarını yada hangi aşamada problemlerle karşılaştıklarını anlamamız sağlıyor. Yani kısaca temel optimizasyon araçlarından bir tanesi.
Videoyu izlediğimizde dikkatimizi ne çekiyor?
Öncelikle değer odaklı yaklaşımı görüyoruz. Ortalama bir kullanıcının yaşadığı problemler, bu problemlerin nelere mal olduğu ve bunları nasıl çözümleyebileceğimiz/çözümlememiz gerektiğini bize söylüyor. Sonrasında yaptığı en önemli şey ise ürünün nasıl kullanıldığını kullanıcıya aktarıyor. Kullanıcının ‘acaba bunu kullanabilecek miyim?’, ‘bunu kullanmak ne kadar zor?’ sorularına direkt olarak yanıt veriyor. Nasıl bir ekranla karşılacağını, nerelere tıklayıp, neleri görebileceğini video içerisinde direkt olarak kullanıcıya sunuyor. Böylece video bittiğinde kullanıcı ürünün kendisi için ne sağladığını ve bunu nasıl yaptığını öğrenmiş oluyor.
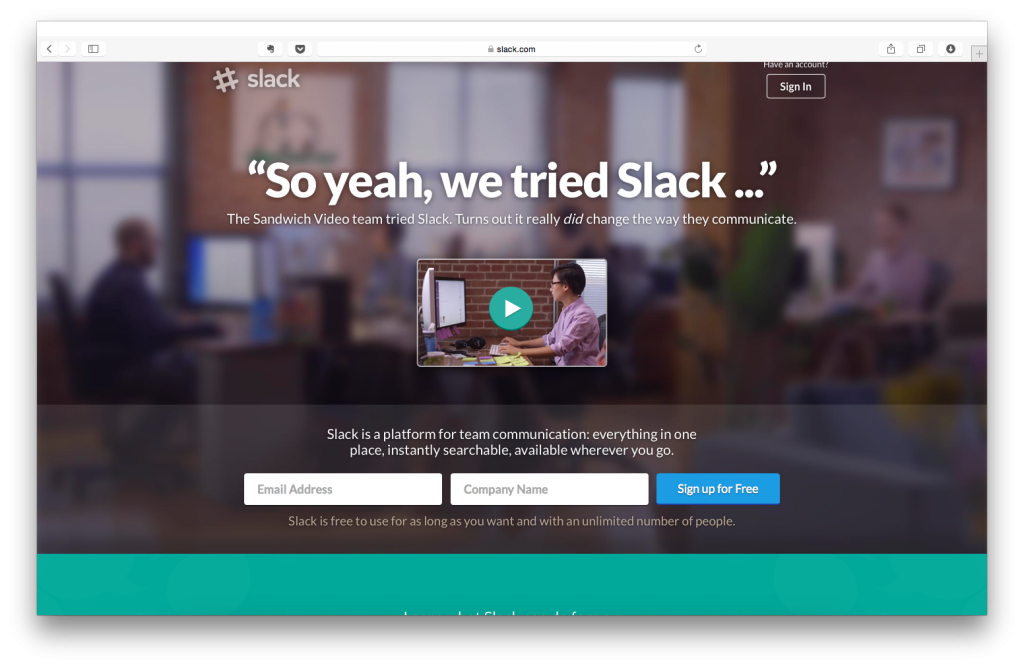
İkinci örneğimiz, favori ürünlerimden biri olan, Slack‘ten gelsin.
Slack karşılama sayfasında ilk dikkatimizi çeken şey video oluyor. Play ikonu rengi ile ön plana çıkıyor. Videoyu izlediğimizde oldukça zeki bir kurgu görüyoruz. Slack’ın videosunu zeki yapan etmenler neler?
Aynı CrazyEgg’teki gibi Slack’te de ürün hangi problemi çözüyor ve nasıl çözüyor konusu net olarak anlatılıyor fakat Slack’te büyük bir artı olarak, problem ve çözümün nasıl çalıştığı, gerçek bir kullanıcının direkt olarak hayatının içinden anlatılıyor olması. Bu konuya devam eden yazılarda daha detaylı olarak değineceğiz fakat konu ikna etmek olduğunda, gerçek insanlar tarafından oluşturulan gerçek hikayeler kadar etkili başka bir yöntem bulmanız çok zor. Slack direkt olarak bir kullanıcının gözüyle videoyu anlatıyor olması, sadece ziyaretçinin sorularını cevaplamakla kalmıyor, aynı zamanda ziyaretçiyi ürünü kullanmaya ikna etme konusunda da önemli bir adım atmış oluyor.
Peki karşılama sayfalarında video kullanmak zorundamıyız? Elbette hayır. Video kullanmadan da ziyaretçilerimizin zihnindeki sorulara yanıt verebiliriz. Biraz da video olmadan neler yapabiliriz, bunlara bakalım.
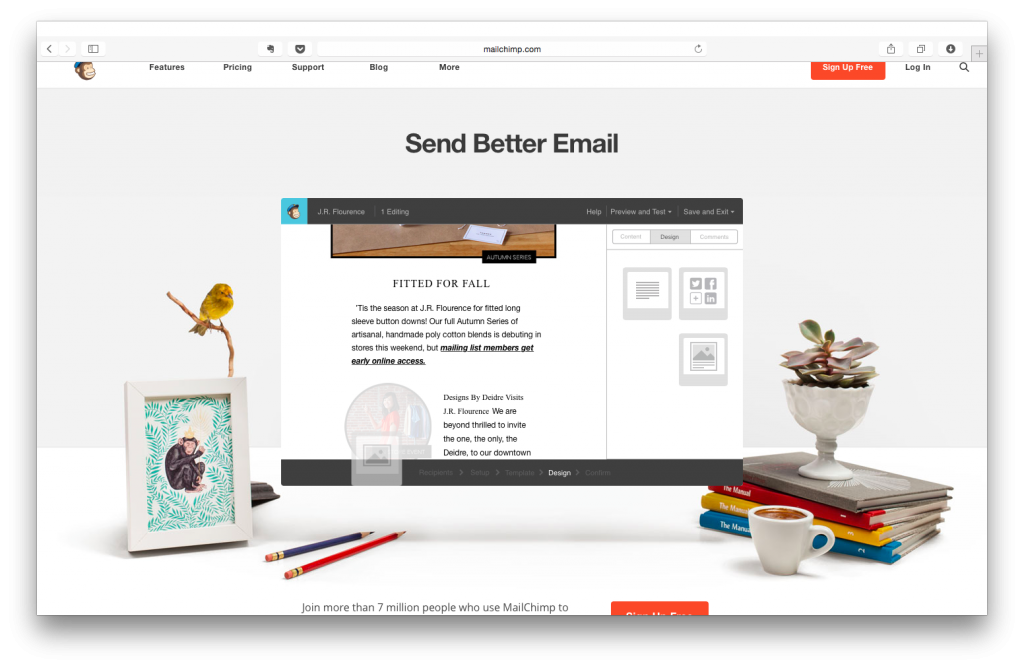
Örneğin ilk olarak MailChimp‘e bakalım.
MailChimp karşılama sayfasında bizi bir gif ile karşılıyor. Bu gifte mail tasarımlarımızı nasıl hazırlayabileceğimizi sessiz ve oldukça performanslı bir şekilde anlatıyor. Mail hazırlama süreçlerindeki en büyük sorunlardan bir tanesi tasarım aşaması. MailChimp bunun kendi sistemiyle ne kadar kolay ve performanslı bir şekilde gerçekleştirilebileceğini gösteriyor.
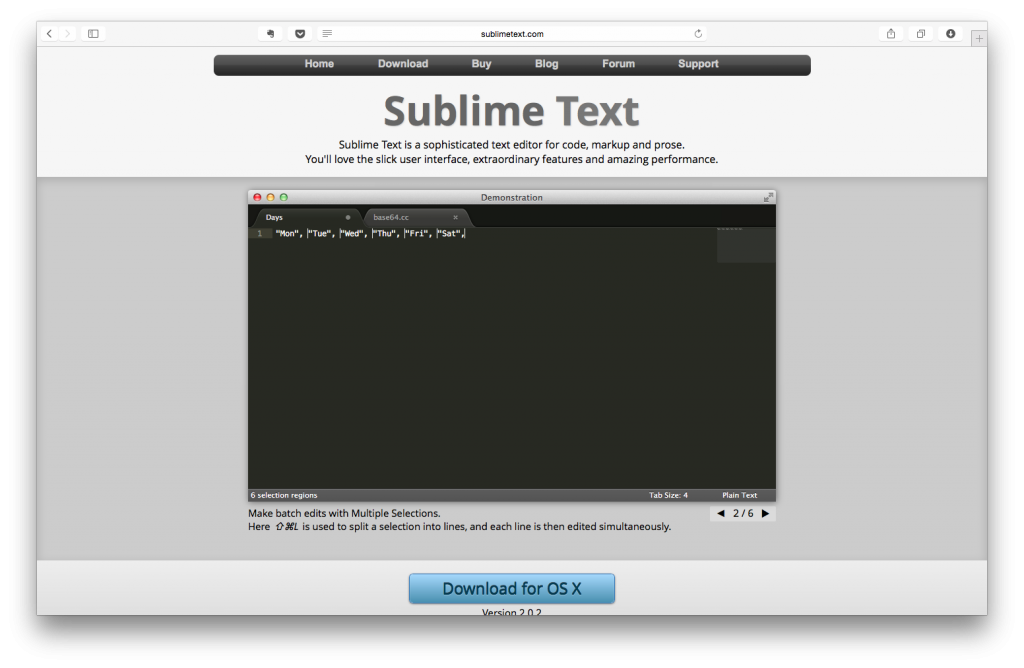
Bir diğer güzel örnekte Sublime Text‘den geliyor.
Sublime genelde yazılımcıların tercih ettiği bir editör. Bu editörden gerçek performansı alabilmeniz için kısa yollarını biliyor olmanız çok önemli. Karşılama sayfasında bu kısa yolları açıklamaları ve nasıl çalıştığı ile ilgili görsellerle göstererek Sublime kullanıcıların ürünün faydasını net bir şekilde görmesini sağlıyor.
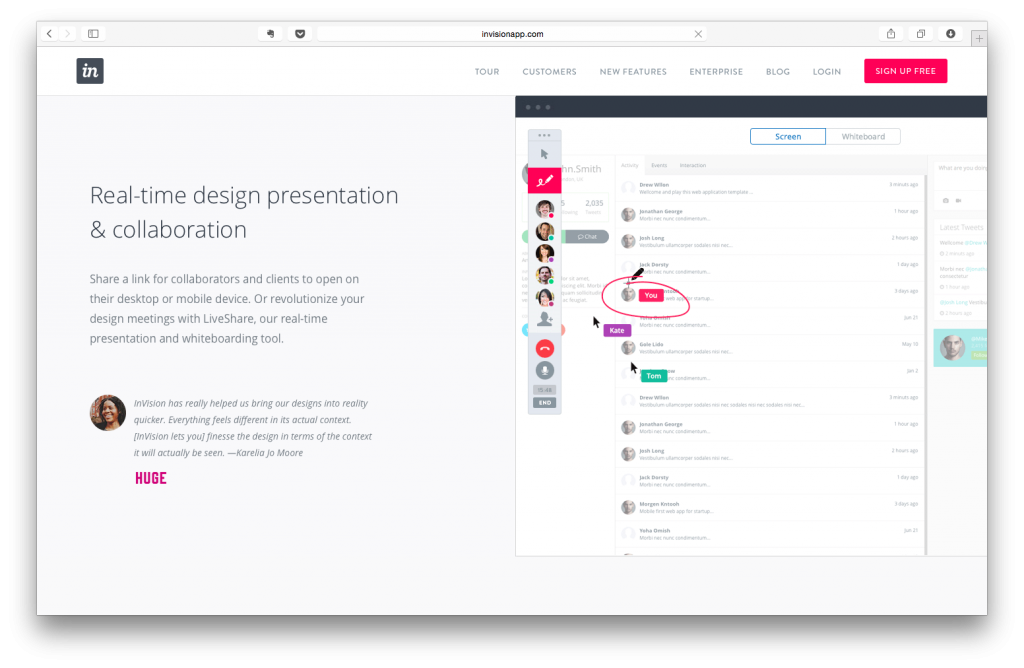
Son olarak Invision‘a bakalım.
Invision karşılama sayfasında ilerlediğimizde özelliklerle birlikte olarak ürünün nasıl çalıştığını görmeye başlıyoruz. Öne çıkarılan her özellik için görseller ve açıklayıcı cümlelerle kullanıcının ürünü nasıl kullanacağını hayal etmesini sağlıyor. Her özellik için bir bütün sayfa ayrılması, sayfanın fazla uzamasına neden oluyor. Buradaki en büyük problem bu.
Bu Yazıdan Neler Çıkarmalıyız?
– Başarılı bir şekilde H1 metnimizi hazırladığımızda sıra ürünümüzün nasıl çalıştığını ziyaretçilerimize anlatmaya geliyor.
– Ürünümüzün nasıl çalıştığını anlatırken teknik altyapımız, algoritmalar ve uzun açıklamalardan kaçınıyoruz. Aynı başlık metininde yazdığımız gibi, tamamen kullanıcı odaklı bir yaklaşım sergiliyoruz. Amacımız kullanıcıya ürünümüzü kullanmaya başladıktan sonra hayatının nasıl değişeceğini hayal etmesini sağlamak.
– Olabildiğince ürün çalışma sürecini görselleştirmeye çalışıyoruz. Yapabileceğimiz en güzel şey açıklayıcı videolarla ürünümüzü kullanıcılarımıza anlatmak.
– Eğer ürünümüz için video hazırlıyorsak nelere dikkat etmeliyiz? Ürünümüzün çözdüğü problemi/yarattığı değeri potansiyel bir kullanıcının gözünden anlatmalıyız. Ürünümüzü kullanıcımız nasıl kullanacak? Ürünümüzü kullanırken hayatı neler değişecek? sorularını basit bir dille yanıtlamalıyız. Mümkün olabilecek en kısa ve basit cümleleri kullanıp, videoyu olabildiğince kısa süreli olmasını sağlamalıyız.
– Ürünümüzün nasıl çalıştığını anlatmak için videoları kullanmak zorunda değiliz. Görsellerden faydalanarakta ürünümüz nasıl çalışıyor sorusunu yanıtlayabiliriz. Özellikle gif kullanarak hem kullanıcı için hem üreten olarak sizin için pratik olabilecek şekilde ürününüzün nasıl çalıştığını açıklayabilirsiniz.






[…] Serinin bir önceki yazısını okumak için buraya, bir sonraki yazısı içinse buraya tıklayın! […]
[…] yazılarla (Landing Page Tasarımına Giriş, Landing Page Başlıklarını Nasıl Yazmalıyız?, Landing Page Temelleri: Nasıl Çalışır?, Landing Page Temelleri: Testimonialler), landing pageler nasıl tasarlanmalı sorusuna cevap […]